Scheduling.
Timeline
Sep 2022 – Mar 2023
Role
Product Design, Exploration, R&D
Team
Overview
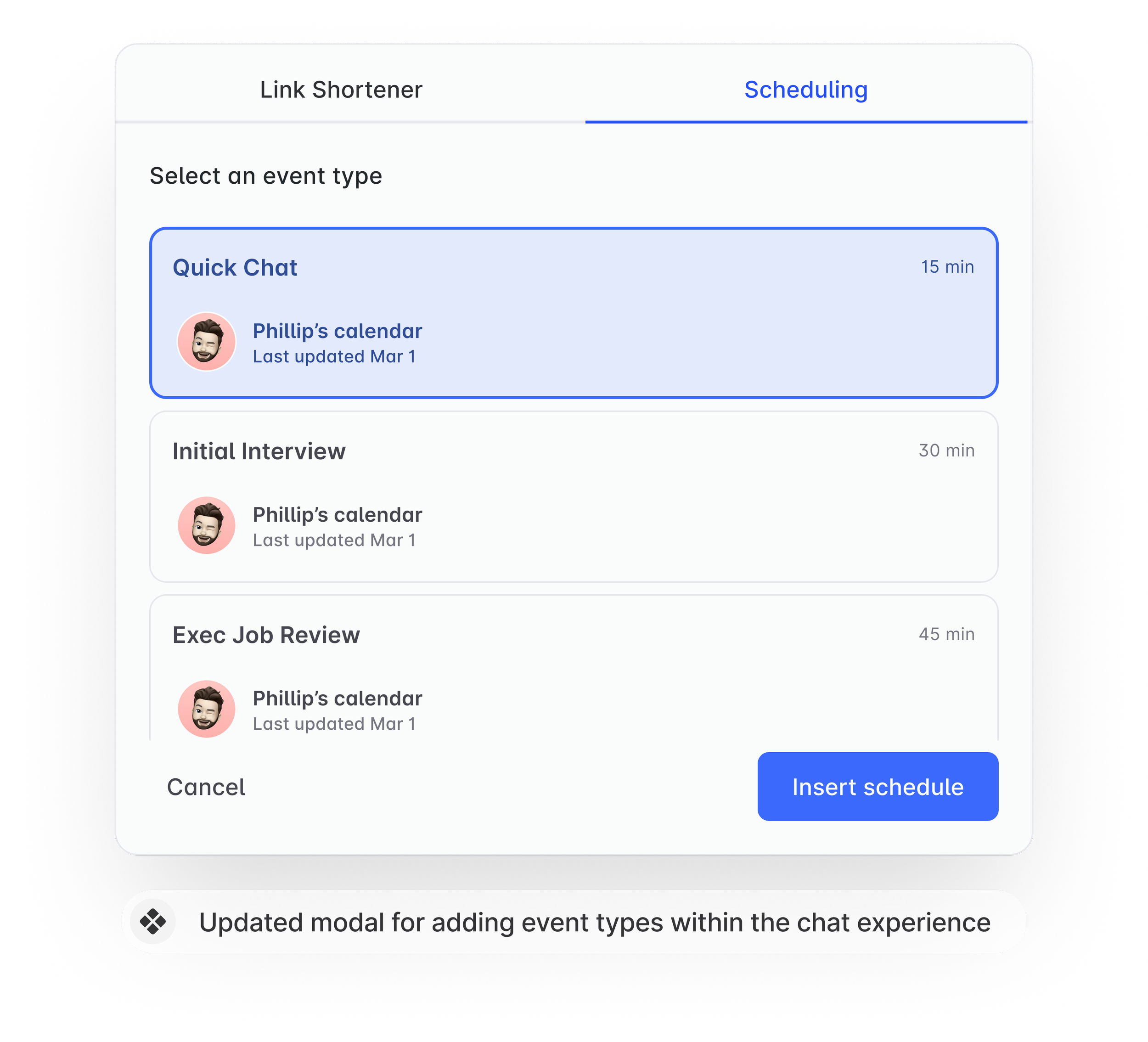
In September 2022, Grayscale wanted to offer their clients the ability to more easily schedule events with potential job candidates, such as phone screenings, in-person interviews, or virtual interviews; by connecting with their calendars, as well as their teammates calendars, to offer candidates available time slots to schedule themselves.
The problem
While many tools already exist today, there are not any tailored specifically for recruiters and hiring mangers in mind and that can solve their unique user cases effectively.
Our scheduling feature needed to be adaptable to (what we were already hearing) the multitude of different schedule possibilities — such as, shared calendars, scheduling on behalf of someone else, different interview types, different calendar attributes — while connecting back to the client’s ATS (which most likely also has unaligned fields and datasets).
Mapping the journey
Working in a small team of designer and product manager, we approached the research phase with a goal of better understanding the recruiting process and the needs of our customers.
These maps are often static, an artifact of the process. We wanted to create a map that would move with us as we improved the product, that we could iterate on over time. Not only was this a great way to demonstrate the status of Scheduling to our team, but also to the wider organization. An added bonus was that we could use this journey to help onboard new team members.
We also incorporated quantitative data tracked from customer requests into the map. This provided a nice balance between what we were hearing from customers, and what the data was telling us.
One area that concerned us was how well our customers would adapt to life with the newly added feature. Would they be able to learn the new interface? We decided to get a prototype in front of customers to find out.
We created an interview centered around a customer performing a series of tasks to send a message with their scheduling link. Based on how complex we felt the task was for the customer to perform, and if they successfully completed the task, we assigned a score out of 10. Here’s a snapshot of some of those interviews:
Our initial concerns were misplaced. Customers adapted to the new experience with ease, scoring relatively well in all tasks.
When we posed the question “Would you be able to use this tomorrow?” we fell short. For the majority of customers it lacked some crucial features they required for their day to day. The research let us understand what was missing, helping us step into the next phase.
Exploration
Prior to designing any wireframes, our team mapped out all the possible user flows, edge cases, and drop-off points (that we discovered in our research) in order to insure that we captured all necessary design needs for our MVP and beyond.
After we had these mapped appropriately, we discovered several new components (or variations of current components) that we would also have to include in an update to our design system.